Edit page content
The 'Manage Content' button > Embed tours, YouTube videos, widgets, Paypal, etc.
You have the ability to embed any block of html code given to you as a YouTube video, Twitter or Facebook widget, Paypal button, etc.
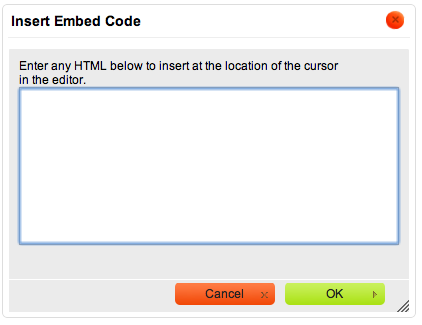
It's as simple as clicking your cursor on your page where you want the embedded code placed, then clicking the  'Insert Embed Code' button in the CKEditor toolbar. A popup comes up with a text box in it like this:
'Insert Embed Code' button in the CKEditor toolbar. A popup comes up with a text box in it like this:

Simply paste the block of code you have into the text box, and click 'OK.'
One word of caution! If you are embedding a flash file, make sure that the links within the code all link to a flash file somewhere else on the web.
If you need to upload the flash file, then you will need to change the links within the flash code you are embedding to match the uploaded flash file link. YouTube videos, social widgets, or Paypal buttons all link to offsite images and videos, so this will not apply. This only applies to using your own flash files.
It is very important that you first get your products customized to your preferred pricing and offerings before you arrange for placement of Paypal buttons on your site. When you're ready to do it, allow yourself 1-4 hours to get all the code you need from Paypal, and to place the buttons onto your website.
Please Note: The placement of Paypal buttons onto your site is no longer a free service provided by our support team. They will be happy to help you tweak a button's placement here and there though, if you have difficulty with it.
You can place the block of code you obtain for each button into your site yourself. It's as easy as finding the location for your button on the page you want to place it on, clicking the Embed button (in the content toolbar of the page's editor) to get the embed popup, and pasting the Paypal code for it into that popup.
If you'd like to add the Paypal buttons, then you need to establish a Premier or Business Paypal account at paypal.com (if you haven't already).
Request the code for each button you'd like to place on your site by doing this on the Paypal website:
 Log into your account (Important! These buttons can be obtained whether you're logged in or not, but you will get the wrong style block of code that will cause later problems if you're not logged in).
Log into your account (Important! These buttons can be obtained whether you're logged in or not, but you will get the wrong style block of code that will cause later problems if you're not logged in).
 Go to 'Merchant Services.'
Go to 'Merchant Services.'
 Select 'Website Payments Standard' in the left column.
Select 'Website Payments Standard' in the left column.
 Select 'Sell multiple items' (add to cart).
Select 'Sell multiple items' (add to cart).
You need to get a separate button for each product. You will also need the code for a 'View Cart' button.
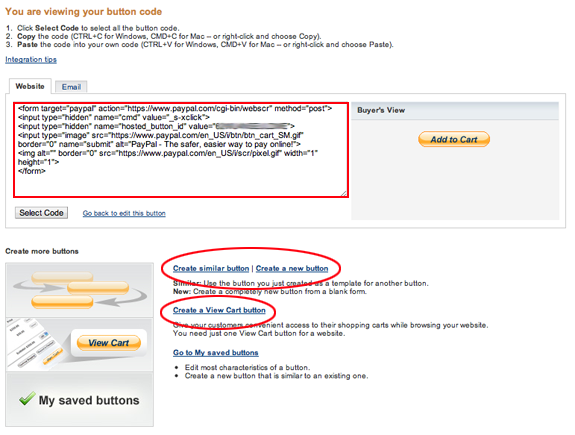
 Once you create your first button you get to this screen:
Once you create your first button you get to this screen:
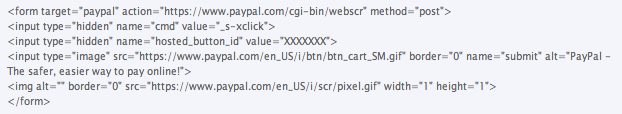
Here's an example of code you need for an 'Add to cart' button for each product, as shown in the red square above:
You will need a block of code like that for every product.
Here's how to copy and paste, if you need help with that:
- To copy, Click down at the beginning of the text you want to copy and hold while you drag to the end of the text you want to copy. The text should then be highlighted. (In the window shown above they give you a button to Select Code. Clicking that button will automatically copy the code to your clipboard, bypassing step 2 below.)
- Then hold down the Control key on your keyboard. Click the 'C' key while you're still holding down Control. Let go of Control. This will copy what you highlighted to your 'clipboard'.
- To paste into your email message your going to send to us, click down with your cursor where you want to paste the code. Then hold down your Control key and click the 'V' key to paste the code there. Let go of Control.
You should copy that block of code that Paypal gives you and paste it the embed popup where you want the button to be. Then, back on the Paypal site, click "Create similar button" or "Create a new button," as circled above, to move onto the next button.
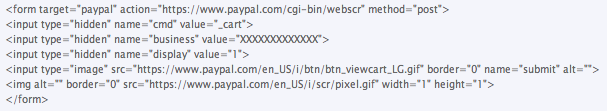
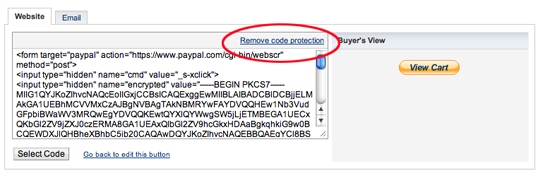
 You will also need ONE block of code for the 'View Cart' button that would look something like this:
You will also need ONE block of code for the 'View Cart' button that would look something like this:
When you're done with all your buttons, click "Create a View Cart button," as circled in the image above, and place a View Cart button on each page you have Add to Cart buttons on, or send us the code if we're assisting you with the button placement.
IMPORTANT: Before you copy and paste the View Cart code, you must select the "Remove code protection" link to get the code to look like the code shown above. Here's where you will find that on the screen you copy the code from:

Copy and paste the code you get AFTER SELECTING 'Remove code protection' into your embed popup you got when you clicked in your site editor where you want your View Cart button to be. It should look just like the code typed out above. If it has an extremely long string of numbers and letters in it (like you see in the image above), then you have not clicked on the 'Remove code protection' link as instructed.
 Place a View Cart button at the top or bottom of each product page. This allows your viewers to return to the shopping cart at Paypal and complete the checkout process at any point during their visit to your site.
Place a View Cart button at the top or bottom of each product page. This allows your viewers to return to the shopping cart at Paypal and complete the checkout process at any point during their visit to your site.
If you also have an order page, where your viewers can provide more detailed information about the order they are making, it is suggested that you put a View Cart button there as well, to be sure they have completed the purchase process at Paypal. Here's a sample of suggested text to place at the top of an order form: